Screenshots
of

programs
INDEX OF PICTURES ON THIS PAGE
For better descriptions of the programs themselves, and to download
them for yourselves, see the Wacko Software Homepage.
Following the title's link will lead you to the relevant program on the
Wacko Software pages.
Note: following the link of the pictures will sometimes lead to larger screenshots.


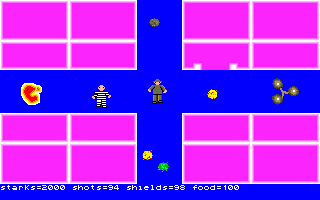
When you are near a trading post, you have to try and make it there while
avoiding the mutated prisoners.
You can rescue regular prisoners who give you rewards for protecting them.


The prison is so large that to get from one trading post to another, you must
travel there by shuttle. The inmates are trying to hunt you down.
The floating question mark gives you a random gift when you collect it, but
don't let anyone else get there first.


The credits on this titlescreen are about as accurate as a chancellor of the
exchequer's economic forecast. The titlescreen was co-drawn by
Kris and Patrick (as far as I know, it's still
an unresolved argument as to who did what), and then
Andrei
made it better. Patrick did a small part in the graphics as well, although
Andrei ended up doing most of the graphics.
Andrei did all of the programming as well as a bit of the music.
Kris thought up the title, tho'. But as usual, it was
Poor old Muggins who did most
of the work.


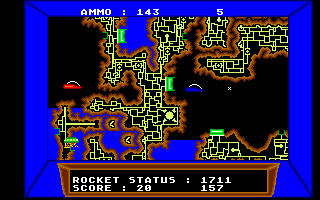
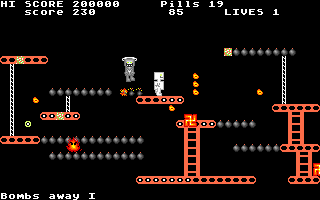
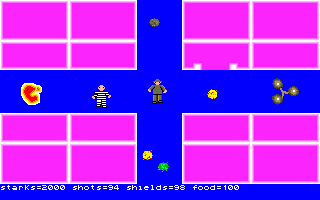
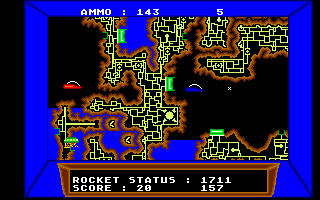
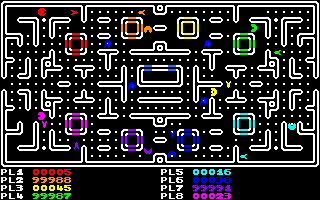
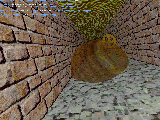
You
(the blue Battlepod) are inside an underground
city and are being chased by both the enemy Battlepod
(red)
and the hostile inhabitants of the city
(the
green thingy in the bottom-left corner) (who are also chasing the enemy
Battlepod). You must negotiate your way round the twisting caverns of the
underground city and get to the trading posts.
There are three trading posts visible in this screenshot. Inside the trading
posts, you can buy and sell your stuff, but sometimes, you may be asked to play
3D Ski
(which was released as a separate game 2 years later) in order to show
that you are worthy of trading.


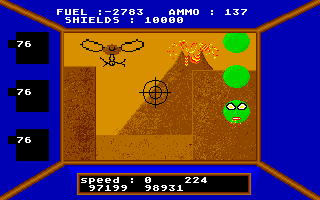
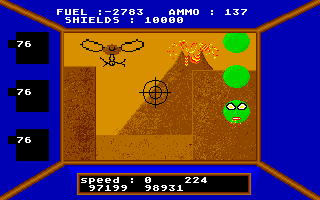
Once outside the city, you have to travel to another city to trade your
commodities and make a profit. Unfortunately, there are hazards on the journey
(what's the use of a game without hazards?).
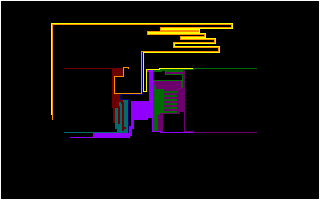
There is a mosquito sucking the oxygen from your Battlepod on the top-left
and one of
Andrei's lesser
creations is on the right. The real reason why the mountains are square is
because Andrei couldn't figure
out then how to get
STOS
to copy blocks with transparent backgrounds, and because the mountains were
square, it seemed hard to try to avoid them (it was bad enough trying to find
another city without having the hassle of changing your course to avoid the
mountains, so in the end, they just acted as CPU-intensve scenery.


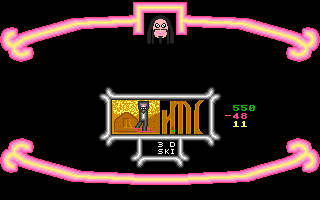
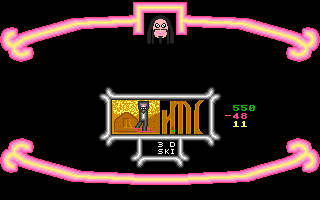
In this game, all the action takes place in the monitor in the middle of the
screen. The reason that only a small part of the screen is used is because
this game was originally a subgame of
Battlepod (you are
inside a trading post). The reason that I called it 3D Ski when in fact, it's
not really 3D is because originally, the sprites were not constrained to the
monitor, but when I fixed that, I liked the name so much that I decided to keep
it (3D Ski seems a good name for a subgame).
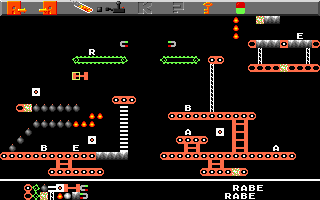
The right of the monitor shows your progress on the scrolling junction of paths,
and the left side shows the robot from the audience's perspective.
In this picture, the robot is about to collide with a rock, but he is too busy
smiling at the audience to pay attention.
The rock was one of the few things done by Patrick (the
R - by the way -
stands for '
Rock', in case you hadn't figured it out already).


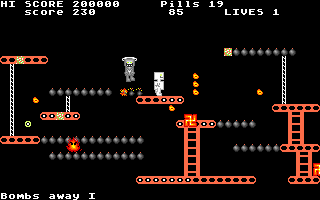
The game in progress.
There is a rare shot of the 'E' robot going to heaven because he stepped on an
exploding bomb (the 'E' robot was borrowed from 3D Ski). On even rarer
occasions, you can see him going to hell.
The improved version of Alienation that I'm working on will feature a spectrum
of colours for the platforms (just like the original Mr. Robot on the
Atari 8 bit computers), instead of orange.


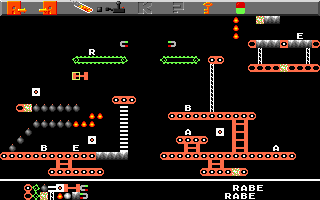
The construction set. This is where you design your own levels.
Due to time limitations, the 'Random object' and 'Random position' features
were never implemented.


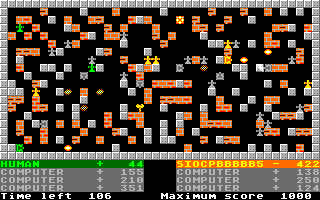
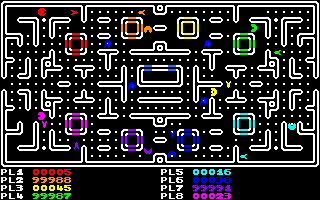
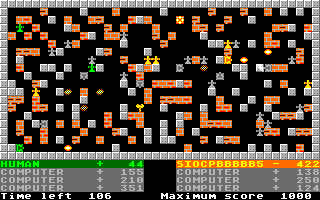
Here is a game of Mazewar being played by two human players and six computer
players. The tanks are all busy hunting down each other while avoiding getting
shot themselves. Among the things that can be seen here are the orange-yellow
player being shot, some bullets flying around the screen, an indestructible wall
absorbing the shot of a bullet, an exploding wall, and a wall that's just exploded.
When a player dies, they leave a grave behind which explodes when shot.
The second human player has a weird name because the mouse was plugged into the
second joystick port at the time of naming.
In order to make this image, I had to cheat a bit and modify an actual captured
image. Unfortunately, I made a mistake when modifying. Can you spot it?
(the answer lies hidden between the next two full stops.
.)


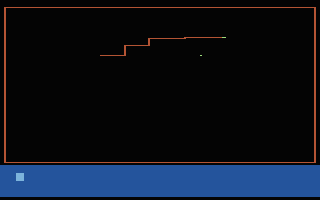
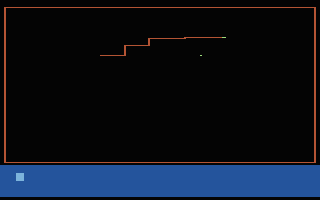
This was the very first game
Andrei wrote
ever
(he was only 10 at the time).
Only two players are allowed to play (both must be humans).
The second player's line is just a single dot because it hasn't moved yet.
The head of each line is a green dot, which was a consequence of the collision
detecting algorithm (how to avoid crashing with the line you've just drawn)
(see the accompanying documentation for an explanation of the un-orthodox
algorithms used in this version).


This version is infinitely better than the Atari 8-bit version.
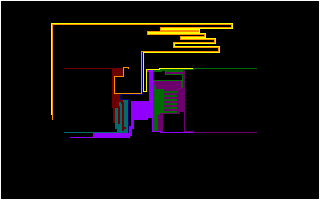
A game of Line Crash being played with one human controlled line and seven
computer controlled lines. The playfield is 200 pixels high.
The bright lines are still alive, and the dark lines have died of crashing into
other lines.
The computer players are so good that they use up all the available space. If
two or more computer players are in close proximity of each other, they can
sometimes draw some artistic patterns.


This is what you see on your screen when you play Video Games I. 3 games
overlapped on top of each other (Andrei took advantage of bitplanes to get this
effect). You can play all 3 games at once with just one joystick
(Space Invaders: LEFT and RIGHT to move and UP to fire.
Pong: While holding FIRE, UP and DOWN move you.
Pacman: While holding FIRE, use LEFT and RIGHT to steer.)
The brightness of each individual game can be adjusted, or turned altogether to practice one at a time.
There is also a pre-release version available for the PC. I will put up a screenshot when the final version is released.


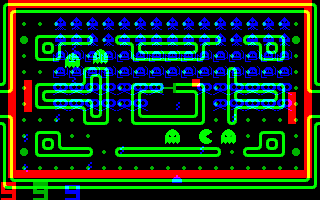
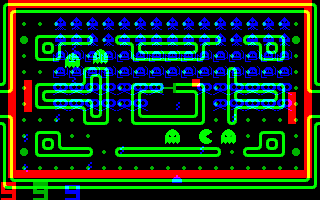
Well, what can I say, but that it's a game where eight Pacmen chase each other
with missiles as well as do all the other stuff that Pacman does by himself.


The titlescreen.


The game in action with a nice action level.


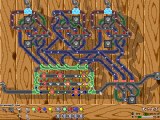
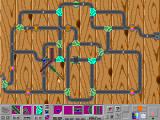
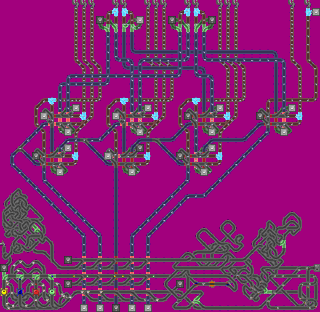
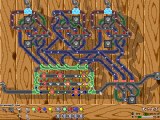
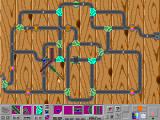
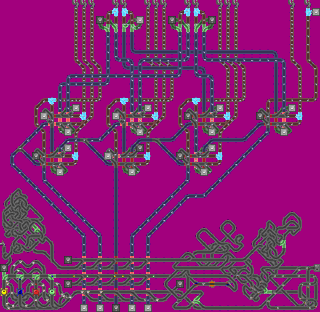
A computational logic level with 3 RS-Flip-Flops. The Flip-Flops must be set to the correct states to allow the chickens to reach the exit.


The game has a built-in level-editor that allows you to make your own levels which you can share with other players.


This level shows an adding-machine that runs off ducks' eggs.
One interesting property of certain interchanges is that if an object is travelling underneath, the interchange changes state for the duration that the object is passing underneath. This gives the pipe-maze the property of being able to emulate logic gates from which digital circuits can be constructed.
In the level depicted in the image, an adding-machine has been constructed by chaining a half-adder and three full adders. This gives us a machine that can add two four-bit values and produce a five-bit result. The two inputs are at the top, and the output is at the bottom. In both the input and output pipe-clusters, the least significant bit is always the rightmost bit, and the most significant bit the leftmost bit. To solve this level, certain binary numbers must be passed to the output to unlock the gateways required for completing the level in order to let chickens pass through or prevent ducks from passing through.
In order to clarify what is going on, the various pipes have been coloured. Red pipes feed the various components a steady stream of duck's eggs in order to power them (VCC). The blue pipes are like data-paths, and the green paths are used to dispose of unwanted ducks' eggs (GND). Black pipes are used for other purpouses (although static interchanges and Nearby-Object-Controlled Interchanges are always black). The skulls are dead-ends that dispose of any object trying to enter. They glow and shake for a short while if something touches one.
The black interchanges remain static, but if a red pipe is underneath, the interchange is a Nearby-Object-Controlled Interchange that changes state while something remains underneath. The red pipe glows if it is active (which means that something is inside it and the interchange is in its changed state), and is dark-red if inactive (the interchange is in its natural state). The light-green interchanges can be changed by the user by moving the mouse over them and clicking to change its state. The light blue interchanges change state every time an object tries to enter one.
The tap on the left feeds the level with chickens, and the taps at the top feed the level with ducks' eggs.


Why are 3 grown men washing themselves in adjacent baths and singing
out loud, and what are those submarines doing in their bathtubs? Read the
scroller of this demo to find out.
Joseph on the left, Nathaniel in the middle, and Percival on the right.



Here is a plasma by itself.
This is the easiest way to just visualise what a plasma is.
It's just a series of values from 0 to 255.
All it is doing is affecting the greyscale value of the pixel on the screen.


Now, we have applied a colour look-up table (palette) to the plasma.
We have given the plasma some funky colours.


We can do more interesting things with plasma.
Here, we've broken an image of the desktop down into its three separate
channels in HLS space - Hue, Saturation, and Lightness. The plasma has been
applied to the Hue Channel by adding and subtracting the plasma-values.
The ability of ChromaPlas to use the desktop as the source-image
makes it an excellent screensaver. If you stare at the desktop too long, you
may think that something is happening to your monitor or your head before you
remember that it's just a screensaver.


As well as the Desktop image, we can use any picture we want as the source-image.
This image is having its Saturation-channel affected by the plasma.
Note the grey streak across the person's face means that a part of the plasma
with low values has passed over that part of the image, which means the colours
are becoming more monochrome. Parts of the image affected by high plasma-values
become more colourful.

 ChromaPlas
ChromaPlas has a built-in image.
The hue changes depending on what angular position it is relative to the centre.
The saturation decreases as the distance from the centre increases. This image
has smooth Hue and Saturation gradients making it good for playing around with plasmas.
Here, we see the built in image having both its Hue and Lightness channels affected.
The lighter areas have the hue shifted in one direction, and the darker areas have the hue shifted in the other direction.

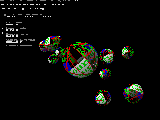
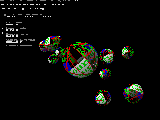
 SPH_DEMO.EXE
SPH_DEMO.EXE:
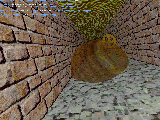
Here are some Z-buffered spheres (actual spheres, not polygon-meshes).
They are textured with a masked texture (meaning you can see through the transparent parts).
They are illuminated by an infinitely far away light. All this is rendered in real-time.
However, the spheres and their texturing are isometric - they are not distorted by perspective.

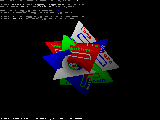
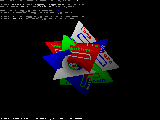
 SPH_DEMO.EXE
SPH_DEMO.EXE:
This is a good example of Z-buffering. There are four z-buffered
gouraud-shaded textured pyramids with a hole in them (the hole is defined by
the transparent colour on the texture). The light at each vertex is calculated
so that the pyramids are shaded according to how they are oriented. Because of
z-buffering, the pyramids appear embedded in eachother.

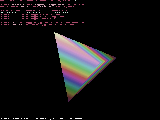
 SPH_DEMO.EXE
SPH_DEMO.EXE:
This is a single gouraud shading. The shading is implemented by using the
palette index as the intensity of the light and assigning each palette index
its own lightness value. It gets interesting when we assign each lightness
level a hue, as then, it appears to be rainbow-coloured. You can change the
'hue-twist' (the tightness of the rainbow), and you can also control the
intensity of the colourful-ness by adjusting the saturation.

 3DSPDEMO.EXE
3DSPDEMO.EXE:
This is a demonstration of 3D sprites. Some sprites have depth-maps,
and some 3D sprites are just flat. The sprites are both translucent
and illuminated. In this picture, everything fades into black as it
goes further into the distance.

 3DSPDEMO.EXE
3DSPDEMO.EXE:
The same demonstration as above, but this time, fog shading is used.
Instead of shading to black, everything is shaded to light-blue.
The amount of shading is dependant on how far away the object is.
 Feedback:
Feedback:
Use this link to leave some feedback for this webpage.
Last update: Mon 22 May 2017
Back to the Wacko Software homepage.




























![]() Feedback:
Feedback: